Adding Links
You will first need to be logged in via the /user page. For example, the following link would be used on this site: designsystem.wwu.edu/user
There are two ways you can add a link to your content on the website:
- Adding a Call to Action (CTA) Link block
- Adding a text link
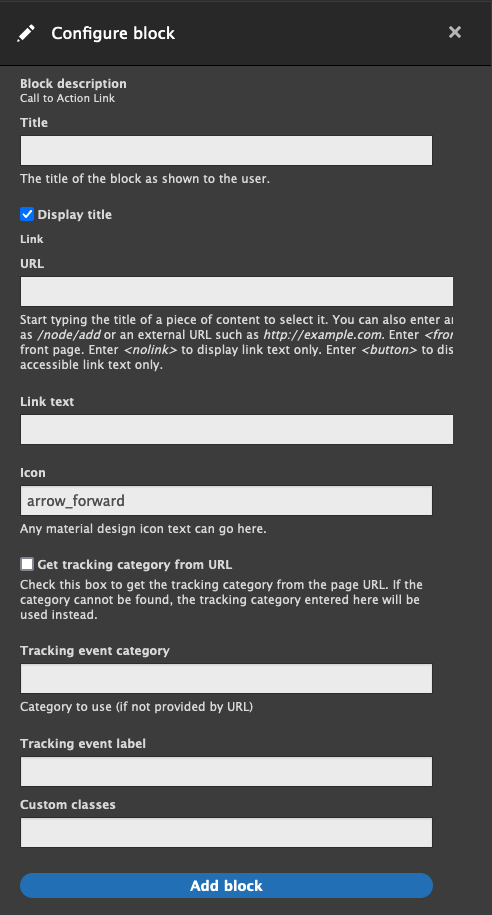
To add via CTA block
First you will need the direct URL you are linking to.
Add a CTA Link block to the website. Name it, uncheck title, paste in the URL, and add in the Link Text (this is what will show up on the link itself).
Click "Add Block" to save.

To add via text link
Open the block you want to change for editing (configure).
Highlight the text you want to be a link and click on the “link” icon (it looks like a little chain).
This will pop up a window for you to search:
You can do one of two things here:
-
Start typing in the name of the content (page or document) that you want to add – use this option if it is something saved on your website
- Paste in the URL:
- For external webpages, type https://websitename.type. You must include "https://" for external sites. Otherwise the URL will format incorrectly.
- Example: inputting "fafsa.org" will link as "https://domain.wwu.edu/fafsa.org", which will break the link. This should be entered as "https://fafsa.org".
- For email addresses type mailto:email@wwu.edu
- For telephone numbers type tel:+13606501234 where 1234 is the Western extension
- For external webpages, type https://websitename.type. You must include "https://" for external sites. Otherwise the URL will format incorrectly.
Adding CTA classes to links
You may want to style links in a way that stand out or call the user to go to a certain page. These can be styled with our "cta" classes. Examples:
I have a class of cta light-green
The block reference page has the CTA link styles available and instructions for adding classes to a CTA link block. To add classes to links in the text editor, you can find the CSS field in the link editor under the "Advanced" section:

Important Note
The window that displays the content does not expand – you will need to scroll to view the content to click on what you want to add.
DO NOT try to click on the sidebar to scroll. It will make the pop-up file list disappear.
REMEMBER to Save Layout!
File Naming Conventions
Drupal does not remove content from this list when we replace it in the Files area. Therefore naming conventions MUST be adhered to, so that you know which the most updated version for linking is.